Creare un blog, per chi non ha esperienza, può
sembrare difficoltoso , io stessa ho combinato
pasticci su pasticci, poi, piano piano , studiandoci
sopra, ho capito i vari passaggi.
Ancora oggi, il mio blog, non è impostato al meglio,
ma questo avverrà col tempo e l'esperienza, intanto
posso spiegare le cose basilari, poi spetterà a te e ai
tuoi gusti impostarlo e scegliere sfondi, immagini e
gadget.
Partiamo dal presupposto che ci sono vari siti in cui
si può accedere per creare blog free, io ho scelto
Blogger di Blogspot ma anche Altervista e altri ancora
offrono vari modelli.
Questo è il link di Blogger se ti può interessare
Già entrando nel sito ci sono le varie spiegazioni
alcune molto chiare, alcune un po' meno, intanto
scegli il modello che ti piace di più e vediamo come
impostarlo
PREMESSA:
ricorda che per ogni passaggio che farai, dovrai
applicarlo al blog premendo su APPLICA AL
BLOG
1 - devi dare uno sfondo al tuo blog, ce ne sono di
predefiniti, ma se lo vuoi personalizzare dovrai
crearne uno tuo e inserirlo.
Io ne ho creati alcuni, ma se hai bisogno di
qualcosa di particolare non hai che da chiederlo
questa è la pagina in cui troverai sfondi e immagini
per l'intestazione
Tornando a noi, per inserire lo sfondo clicca su
SFONDO
l' immagine che troverai sarà quella del modello
che hai scelto, clicca sulla feccettina accanto
apparirà la finestra con le immagini predefinite
che potrai scegliere se ti piacciono
se vuoi personalizzarlo con un tuo sfondo
clicca su CARICA IMMAGINE
Il caricamento è veloce e lo sfondo dev'essere
massimo 1800px x 1600px .
Ora il tuo blog inizia ad avere un aspetto diverso
dagli altri, anche in base all'argomento trattato ed
ai tuoi gusti su colore e forma.
Ricorda di allineare andando su ALLINEAMENTO
poi su AFFIANCA e SCORRI PAGINA
scegliendo a tuo piacere.
2 - clicca su LAYOUT per impostare l'impaginazione
del blog
Quello cerchiato di giallo è il mio, ho scelto quello
per avere ai lati i gadget ed in mezzo i post
numeri 1 e 3 dell'immagine sopra corrispondono
alle sezioni dei vari gadget, numero 2 è la sezione
dei post, numero 4 per l'intestazione (immagine
e testo di presentazione), ma ovviamente
puoi optare per il layout che preferisci.
A destra puoi scegliere il piè pagina, cioè il
fondo del blog che di solito si usa per altri
gadget e copyright
3 - Ora dovrai allineare il Layout,
clicca su MODIFICA LARGHEZZE
questo sarà in base alle immagini che inserisci
nel blog ed ai gadget semplicemente perchè non
si presenti il tutto troppo spostato verso destra o
troppo verso a sinistra, questa fase è molto importante
perchè si presenti armonioso e ordinato.
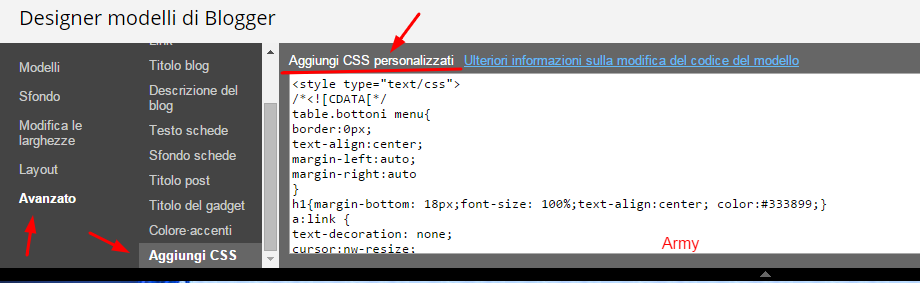
4 - La scelta del font , del colore dello stesso,
dei vari link è fondamentale, cliccando su
AVANZATO
potrai impostare i vari colori di testo e background,
puoi scegliere anche la trasparenza per quest'ultimo
in modo che tutto ciò che scrivi non abbia uno sfondo
colorato ma che si veda lo sfondo del tuo blog.
non hai che da sbizzarrirti cliccando sulle varie opzioni...
Body Test, Background, Link, Titolo blog ecc ecc...
scorrendo lo scroll del carattere troverai i vari font
In fondo troviamo AGGIUNGI CSS
dove dovrai aggiungere i vari codici CSS per
personalizzare al massimo il tuo blog.
Questo però, lo potrai fare in seguito, col tempo ,
man mano che imparerai i vari codici HTML
I CSS o fogli di Style non sono molto simpatici
da scrivere ma utilissimi per creare un sito web
Cosa sono?
I CSS si scrivono nella parte alta della pagina
cioè fra <head> e </head> e sono un'insieme di
parametri che ti permettono di personalizzare
al massimo un blog .
Per ora, nel mio CSS ho inserito i codici per
i bottoncini con effetto Hover
Ma tutto questo lo vedremo più avanti, con calma
5 - Ora non devi fare altro che scegliere le impostazioni
cliccando in alto a destra del blog su Design
queste però le dovrai scegliete tu in base alle tue
esigenze .
6 - Se vuoi aggiungere un'immagine di presentazione
al posto del titolo del blog
clicca su Layout quando sei nella finestra sopra
e nel primo AGGIUNGI GADGET nel centro
scegli IMMAGINE e carica l'immagine che
avrai precedentemente preparato o salvato
se l'avrai prelevata da qualche altro sito
<tipo il mio>
ogni volta che vorrai cambiarla non dovrai fare
altro che cliccare su MODIFICA.
Se ti accorgi che una volta caricata l'immagine
di presentazione non è centrata vai su
DESIGNER MODELLI
e regola le larghezze come descritto sopra al
punto 3
Clicca in alto su Visualizza Blog e vedrai
come lo hai impostato
Adesso non dovrai fare altro che inserire tutto
ciò che vuoi fra immagini, gadget e post, il tuo
blog è pronto.
Per aggiungere gadget troverai le spiegazioni
nel post "Come aggiungere un Gadget HTML"
Buon divertimento
Spero di essere stata chiara
Ciao ciao


















Nessun commento:
Posta un commento